The Front-End Developer Handbook is Still the Best in 2024
You may be coming to this article wondering: is there a 2023 or 2024 edition of the Frontend Developer Handbook 2019 — the handbook that is packed with free resources for front-end web developers?
So far, the answer is no.
But here’s the good news: the Frontend Developer Handbook 2019 is still relevant and getting discovered all the time (at least, according to my Google analytics).
In this article, I want to take a moment to appreciate the Frontend Developer Handbook 2019, refresh you on why it’s so great, and go over the main points in the handbook.
I stumbled across the Frontend Developer Handbook 2019 much later than most — in the Frontend Focus 2019 highlights of the year as the most clicked on and visited item.
And it is here where I learned what a brilliant resource it is — and how it should not be buried just because it says 2019 in its title. Not yet.
As front-end developers, one of our greatest challenges is overcoming the plateau or knowing what to do next.
It was with this mindset that I stumbled across the Front-end Developer Handbook 2019, which is mind-blowing in its breadth and is hands-down the best programming book for front-end developers in 2021 and beyond (more about this soon). The guide was last updated in April 2019 according to GitHub. It is still relevant and acutely insightful, with no 2024 edition yet.
I am going to detail everything you need to know about the Front-end Developer Handbook 2019: what it is, key learnings, and a helpful breakdown of the book by its audience, depth of learning material, and even how fun the manual is to read — since after all, reading technical manuals ought to be fun.
READ THE SERIES ON FRONT-END DEVELOPMENT
Other Books on Code articles about Javascript and front-end development:
Overview of Front-end Developer Handbook
Front-end Developer Handbook 2019 is a complete getting-started guide for anyone who wants to become a self-taught front-end web developer in present year. It is a free programming book, which is accessible online or downloadable in pdf or epub formats. It talks about everything from all the various tools developers might encounter in 2019 to practical career advice like salary expectations.
When you get deeper, the guide presents tons of links to resources on any front-end topic you want to know. There’s also a great concluding chapter for resources about developer communities, podcasters, newsletters, and even more reading. From that list, I recommend the Front-End Focus newsletter, which introduced me to the Front-end Developer Handbook 2019 in the first place. 😉
To find this guide and enjoy its glory (before coming back to read my review of it, of course), see Front-end Developer Handbook 2019.
3 Takeaways from Front-end Developer Handbook
In the following sections, I describe my key takeaways from Front-end Developer Handbook 2019. You know, takeaways besides my humble opinion that it’s the best programming book for front-end developers, ever.
Takeaway #1: Follow the Road Map (Whether Intentionally or Not)
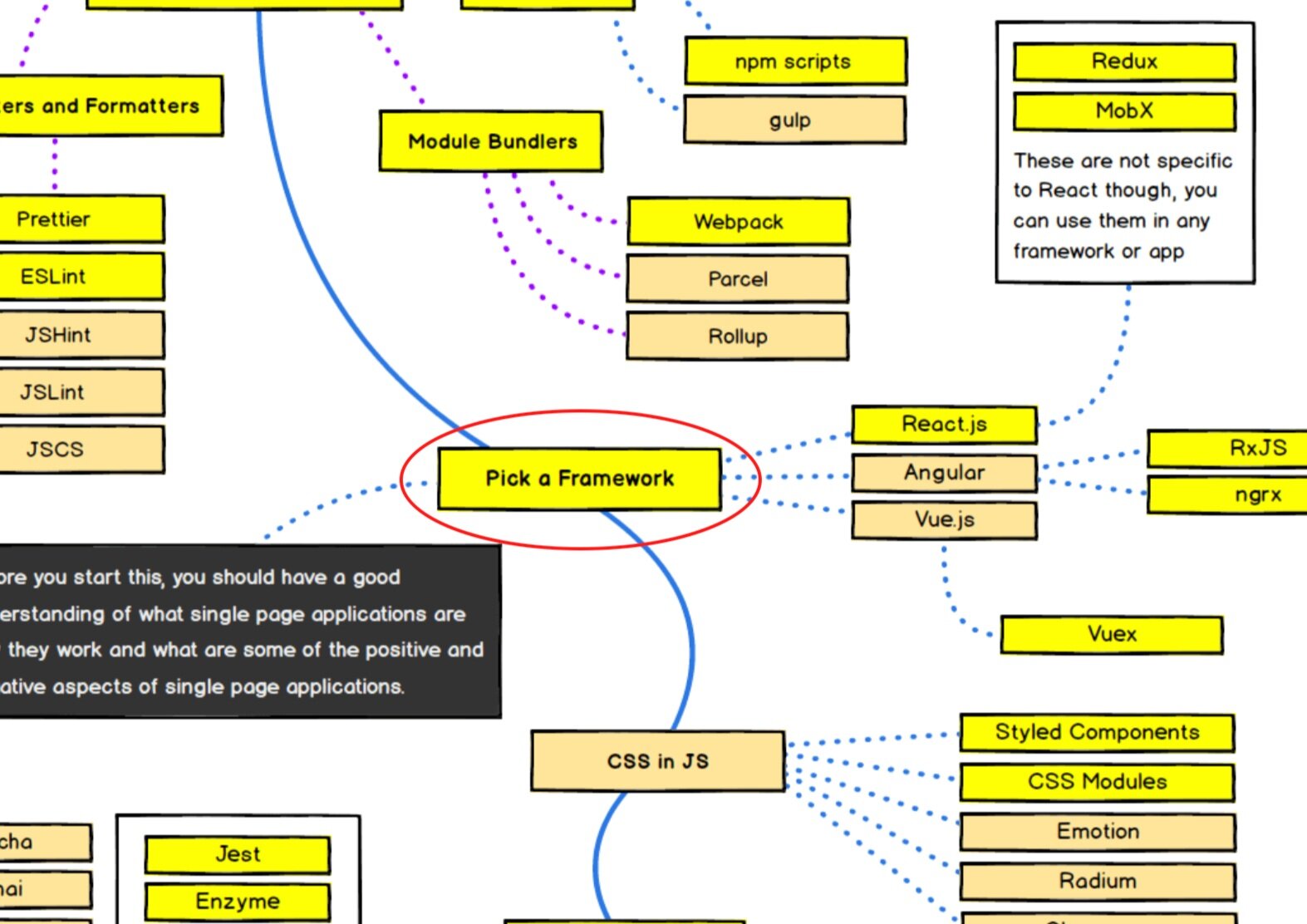
Front-end Developer Handbook 2019 offers diagrams that are both complex and easy-to-read. The lines and the color schemes are intuitive without a key.
My favorite diagram outlines the front-end developer learning journey. I took a screenshot and placed a red circle to mark where I am on the dev journey:
I am here in my front-end dev journey. I am in the middle of a deep dive on React.js (which may or may not be a hint to future tech book reviews).
This map is likely close to charting every front-end developer's journey. Consider: I went through the motions in that order. You can see right where you are and what you may want to do next. Even if you have traversed the entire front-end developer landscape, you can still visit the orange boxes for ideas and dive even deeper.
Takeaway #2: Learn the Underlying Technology
The early chapters of the book are packed with nuggets of wisdom. One of my favorites can be found in 2.1 - How Front-End Developers Are Made. If you are going to learn anything from this handbook, the gold is right here:
Learn the actual underlying technologies, before learning abstractions. Don't learn jQuery, learn the DOM. Don't learn SASS, learn CSS. Don't learn JSX, learn HTML. Don't learn TypeScript, learn JavaScript. Don't learn Handlebars, learn JavaScript ES6 templates. Don't just use Bootstrap, learn UI patterns.
Tweet this quote ⬆
That quote resonated with me deeply because I have been on both sides of this: I learned the underlying technology first and reaped the rewards. I have also learned the abstraction first and struggled to evolve.
For example, moving to Sass from CSS was a seamless transition. Sass also reads plain CSS, so anyone comfortable with CSS can pick up Sass, since it’s up to the developer of how little or how much of Sass to incorporate.
But Sass is sneaky: it is a beast of its own, offering insane control and complexity. In fact, Front-end Developer Handbook 2019 in its In 2019, Expect… section includes an article titled Stepping Away From Sass, which outlines Sass’s unique challenges. Learning HTML, CSS, and Javascript at its core is future-proofing yourself to be flexible with trends.
Takeaway #3: Follow How Your Brain Works
The author also outlines ten steps on the front-end dev journey. You can find these ten steps in 2.1 - How Front-End Developers Are Made. I spotted a beautiful nugget of wisdom in step 9:
9. Get opinionated and customize your tool box with whatever makes sense to your brain (e.g. Webpack, React, and Mobx).
I love this: Get opinionated. Do what makes sense to your brain.
And it makes sense this step is step 9 out of ten.
Early in any front-end dev’s journey, we need to learn everything there is. Just like in an RPG, we ramp up on our basic set of skills, and then we choose a path — a skillset or a class (which for me is always a healer, btw 🙂).
It is an empowering and scary time on the journey, and to make this transition, developers need to know more about themselves and how their unique brain works.
So how did we go about figuring how our brains work?
It’s simple: focus on what activities bring you the most joy.
I enjoyed thinking about efficient templating with partials. With Sass, after many websites of iteration, I settled on the Sass 7-1 pattern. I grouped my Sass by components, and in my HTML templates (often Twig or PHP files), I broke the components into partials of the same name as the Sass partials and named them accordingly in the CMS as well. The customer was happy. The design team was happy. And for a brief time, I felt like a genius.
When I approached the point in my journey to “Pick a Framework,” I knew that I already liked React.js. The core concept of React — Don’t separate process; separate your concerns — resonated, since that was the structure I gravitated toward.
Review Snapshot
In the following sections, I rank Front-end Developer Handbook 2019 based on several different categories: audience, affordability, depth of learning, and of course, the fun factor.
Main Audience: “Best for Any Front-End Developer”
Front-end Web Developer Handbook 2019 is valuable for everyone to measure where they are on the front-end development journey. It is a great resource to give you ideas of where to take your career. But the writing is geared more toward beginners. The guide offers advice on education and getting started in front-end development the right way.
Affordability Score: “It’s Free!”
Not only is it free, but the guide is designed for self-taught front-end developers to learn for free or on a budget.
Depth Score: “Companion Guide”
The guide is full of resources. You can revisit it many times during your web-development journey to see what you want to learn and do next.
Value Score: “A Feast”
There is so much to consume in this handy handbook. Front-end Web Developer Handbook 2019 can serve you for a long time — even longer if the 2021 edition comes out. 🙂
Fun Score: “Intriguing Read”
This guide tickled my brain and my curiosity.
Conclusion: “Read it!”
I recommend anyone read this guide. The opening chapters are dense and great for beginners while the preceding list of resources are perfect for developers who hit a plateau and want to know what to do next.
Not only is this guide great. It’s free.
The Front-end Web Developer Handbook 2019 ought to be a tool in any front-end developer’s handbook and a perfect read to re-energize your career.
If you’re interested in learning and growing as a programmer, you can take my free email course on getting the most from technical books.
And just in case the Front-End Web Developer Handbook 2019 didn’t provide enough resources (which is unlikely), you can read an article about 5 completely free front-end web development books.
See you there! 👋 😁