The Best HTML and CSS Book for Beginners
This is the story about how an HTML and CSS book — what I consider to be the best HTML and CSS book for beginner web developers, ever — changed my life and the trajectory of my career. No exaggeration.
I was having a casual meal and conversation with an old high-school friend, when he said something I could never forget:
Everyone knows HTML.
To this shocking statement, I said, "What do you mean?"
"You know," he said, "Everyone was on MySpace at some point."
I know what you're thinking: why didn't I flip the table right then at that outrageous statement? Truth be told, it is a very heavy table and I would look stupid trying.
But then it occurred to me: maybe he had a point.
How to Choose the Best Books on HTML and CSS
Before I picked up an HTML and CSS book, I was clueless too.
As someone who, like many of us, was first exposed to HTML quite young, I just took it for granted and had no idea I was using it poorly.
If you are a seasoned front-end developer, you know that there are many people — working people — putting bad HTML into the world, and they need a book on HTML and CSS book desperately to explain not just the how but the why.
We are missing conceptual information.
There was a time I thought I knew HTML. I thought I was an expert. This was before reading the absolute best book on HTML and CSS for beginners. This was before I was schooled and learned just how complex and important HTML and CSS is — and how writing HTML and CSS well is actually difficult.
So let’s talk about it. Let’s talk about why books matter and why one book is the book you need right now to learn HTML and CSS for real.
Why I Desperately Needed a Good HTML and CSS Book
I was on the wrong path as a teenager. Without a good book on HTML and CSS, I thought I knew what I was doing.
When I was a teenager, I was on the wrong path.
In middle school, I made web pages for my Neopets. I also customized forum pages by replacing Hex colors.
I knew what <p>s, <img>s, <a>s, <div>s, and <span>s were.
Therefore, I was an expert.
It's embarrassing to say this now. Thankfully, I missed the MySpace days, which peaked in my high school years, or I might have never learned good habits.
What I know now, though, is that I was not alone in thinking I knew what I was doing.
Everyone thinks they know HTML and not many people actually do.
When I say this, I am also thinking about software engineers. I have seen cases of nested-div syndrome in many places, including high-performance apps used by Fortune companies.
It is a front-end developer's frustration to have to clean up sloppy HTML.
How the Best Book on HTML and CSS Changed My Career
Head First: HTML and CSS (which was then XHTML and CSS) was my intervention the summer after high school. It taught me how HTML is all about semantics and structure — how the HTML forms the pieces of the DOM tree — and how the browser ultimately understands documents through HTML and disregards CSS.
I learned that to see the world better as the browser, I needed to turn off the CSS blinders and think about clean structure and architecture.
With the book, I also learned that Hex colors was RGB written in 16-base. For my teenage brain, I still had not grasped that everything came from somewhere. This revelation was mind-blowing: I could read what the colors were without seeing them; I could come up with colors without using a color generator.
But this is interesting, isn’t it? Why would a teenager read cover-to-cover a book about HTML, when she absolutely didn’t have to?
Simple: the book was fun to read.
The sheer accessibility of the book changed my life, which is why it is the best book on HTML and CSS.
Being a high schooler, this HTML and CSS book spoke to me differently than any other book. The sections at the end had cross-word puzzles, conversations happened between personified technical concepts, and there were games — goofy games. It was like returning to grade school, but the concepts were interesting and practical, and they said to me “You can actually get a job doing this.”
Before I started reading Head First: HTML and CSS, I thought I was overqualified for it. I already knew HTML, after, all. What was it going to teach me? If anything, I planned for the book to be a fun review.
But obviously, I was wrong. The book flooded me with daydreams of becoming a web developer, and when I finally embarked on that career path, with my little checkered knapsack on a broom, I discovered that I would find people — over and over — who were convinced they knew HTML but didn’t.
Whether it be by using <i>s, <b>s, and <u>s the old-fashioned way, or by nesting blocks within inlines, or by nesting unsemantic <div>s endlessly, or by failing to tab correctly, I found these errors made by (it felt like) just about everyone.
HTML seemed to be an essential skill for any job, and yet the simple basics were owned by nobody.
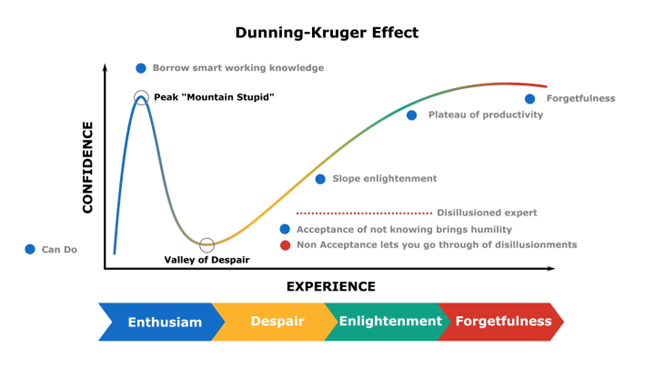
Reflections on the Dunning-Kruger Effect a Good HTML and CSS Book
Those who are ignorant lack the very skills to be able to determine that they are ignorant. As a peacock, you’re the prettiest if you don’t know other peacocks.
When I was in high school, I would rank myself an HTML expert, even though I didn’t know what the difference was between a block or inline.
I couldn’t tell you that image tags were inline by default or that it was even best practice for CSS to be kept in separate files (although Javascript is now questioning this).
Before writing this article, if I were asked the same question about my HTML skills, I would rank myself lower than expert. Why? I can’t say that I have knowledge of all of the newer tags and their attributes. In fact, I have gotten so spoiled with the internet, I look up attributes rather than have them memorized.
This is wrong, though, isn’t it? I have built dozens of websites, and for large companies. I have read a textbook on HTML cover to cover, taken a class on HTML, and kept up-to-date by reading email newsletters and news on front-end development, and yet my younger self would ignorantly proclaim she was an expert when I would not today.
The thing is, I know that there is more I don’t know: I could always use tags more effectively; I can get better at web accessibility practices. There is always a better way to convey meaning to the browser, so that the browser can effectively deliver it to the reader. I can’t claim I am an ‘expert’ when my focus is scattered to other areas of front-end development, when I know I can reach far greater levels of mastery.
And that’s just what the Dunning-Kruger effect is: the more we learn, the more we can see of the climb ahead of us.
It’s like the fog ahead of us lifts the higher we climb.
But because of all that we have learned, we are shortsighted and we underestimate our abilities. It’s not because of the skills we don’t have. It’s because we underestimate our own abilities: we forget that we know HTML better than 99% of people.
The Dunning-Kruger effect comes from two types of ignorance:
When we are poorly skilled and overestimate our abilities, we are ignorant about the depth of the topic.
When we are highly skilled and underestimate our abilities, we are ignorant about others’ abilities.
I have undersold myself in the past, and I have seen the negative repercussions because of that. I have also hired people, or have known others who have hired people, who oversold themselves, which was a mistake that hurt everyone involved.
But with all of this experience and the best book on HTML and CSS leading the way in my life, I should be able to claim expert status and help improve the structure of the internet.
I’m pushing past the Dunning-Kruger effect. I’m not selling myself short. I’m saying that I am highly skilled in HTML. And while I feel like there is always more I can and want to master, I understand that many have not reached the level of mastery I currently have.
And you can come to that same acceptance, too. About any skill. The first step to getting knowledge that has depth is by reading a book — in this case, an HTML and CSS Book.
How an HTML and CSS Book Can Change Your Career Too
At the end of the day, I thank my friend for bringing up MySpace.
We had an honest conversation about this topic, and we realized that we can say perhaps many people have seen and worked with HTML before.
The Dunning-Kruger effect isn’t going away, and it exists in any trade imaginable.
Sponsored Links
We need to practice empathy and understand that we all are or have been there: we experience ignorance about countless skills and trades (like me, understanding my house’s drainage system).
The best thing we can do as we grow is to understand that everything — even seemingly simple things — are deceptively complex, and we should always respect the trades of others.
And we should respect our own trade, too, by investing in conceptual information provided in a good book on HTML and CSS.
If you have not learned conceptual information, reading a great HTML and CSS book like Head First: HTML and CSS will change everything.
I thank my friend for this discussion because he allowed me to discover that I had resentment I can now put aside.
I can now change the narrative for good and climb new heights in my career.
Do You Need to Understand the Frameworks if You Are New to Coding?
You don't necessarily have to know and understand the frameworks from the beginning. However, if you are a complete beginner, you do want to become proficient and focus on the basics of HTML and CSS, including problem-solving.
Frameworks are often based on the programming languages used, so once you are more proficient in a programming language, you can then begin to acquire the skills needed with frameworks.
How Can I Strengthen My CSS Skills?
Strengthening your CSS skills takes practice. Many web developers struggle with this but the more you build, the better you are. Practice working on basic CSS concepts and interface elements.
Create a custom online workspace, read more CSS books, learn more about how to use the CSS grid, see how CSS scroll snap can benefit you, and create websites you will be proud of.
More of the Best HTML CSS Books for All Skill Levels
In addition to the book I reviewed above, I wanted to include a few other choices to help you find the best HTML and CSS pocket reference book for you to advance your CSS skills and learn more HTML concepts that will help spur your career.
1. Best Book Offering a Full-Color Introduction to the Basics: HTML and CSS: Design and Build Websites
HTML and CSS: Design and Build Websites by Jon Duckett is an Amazon bestseller and was written using his over 15 years of experience as a renowned web designer and web developer for others to learn the ins and outs of web development.
Duckett tries to make learning more about responsive web design and web technologies easier by using a minimalistic layout, colorful infographics, and screenshots to illustrate the points he makes. All of this makes it much easier for the reader to follow along.
The book covers basic concepts of HTML and CSS. You will learn more about web development and responsive web design, and how to work with languages on both macOS and PC.
Web designers can learn:
How to see HTML and CSS as more accessible
How to utilize information graphics and lifestyle photography
Learn how to be more engaging
Read and write HTML and CSS
Prepare images for the web
Control typography and layout
This book is best suited for web designers and programmers, content editors and marketers, bloggers and hobbyists, and eCommerce managers.
2. The Best Guide for Creating Dynamic Websites: Learning Web Design: A Beginner's Guide to HTML, CSS, Javascript, and Web Graphics
Learning Web Design by Jennifer Niederst Robbins offers essential concepts, valuable insights, and information on the three programming languages you need to build a modern website. This book shows you how to set up HTML pages complete with forms, tables, images, guides, links, and text.
You then learn how to apply more to your page layout for a more responsive website with text formatting, colors, animation effects, interactive elements, variable fonts, and backgrounds.
Books teaching HTML like this are best for beginners to see how web pages work while also learning more about appropriate page layouts. It is not the best book for someone who is already familiar with more advanced techniques.
Ready to learn HTML? This book offers valuable insight into:
How to build page layouts with text, links, images, tables, and forms
How to use style sheets for more appealing visual effects
How to make your page display well on mobile devices
Learn how JavaScript basics work
Create and optimize web graphics
3. The Best and Most Simplified Guide: HTML & CSS Quickstart Guide:
The HTML & CSS Quickstart Guide by David Durocher is a simplified beginner's guide to developing a strong coding foundation, building a responsive website, and mastering web design. In addition to HTML CSS basics, you will find helpful information regarding CSS styling, CSS elements, and HTML tags. There are also step-by-step tutorials showing you how to create an adequately responsive website.
With this web design book, you will learn how to design, structure, and organize web page gradients. It also provides valuable insight into sprites, forms, multimedia, images, fonts, formatting, hypertext markup language and markup best practices, and how to debug and update websites like professional web designers.
Conclusion
I hope that reading this article on the best HTML and CSS book for beginners was valuable.
It’s meaningful to talk frankly about whether we under or oversell ourselves so that we can learn, grow, and do even more valuable work in our professions.
If you are curious about my other Books on Code articles, which are about the transformative powers of programming books, I encourage you to sign up for my weekly newsletter below. Each week, I write to you like my tribe of book-loving, programming friends.
Also, if you want to change your relationship with technical books by learning faster and killing it in your programming career, sign up for my free email course, Get the Most From Technical Books. I talk a lot and say a lot of good things, and who doesn’t want that?
And finally! If you just realized you don’t know HTML as well as you thought you did (which is totally fine, by the way!), getting Head First: HTML & CSS is the best education dollars you will ever spend (on HTML and CSS of course).
If you’re interested in learning about more resources for front-end development, you will absolutely want to read this article on the best free resource for front-end web development on the internet. There are also plenty of other resources available for intermediate and advanced developers as well.